If you ever created a Modern-Driven Power App or customized Microsoft Dynamics CE/CRM with an enormous number of fields and subgrids on the form, you experienced some troubles arranging all the stuff to make the form clear and easy to navigate.
In contrast to the Canvas Apps, where you can make your application pixel perfect, for Model-Driven ones you don’t have so many possibilities. Of course, you can use different tabs, sections, grids, and even empty spaces. But what about the colors and iconography?
There is no convenient way (out of the box) to add color and graphic markers to the form. Usually, you must use external components, like web resources or PCFs, but they also must fit into the grid-shape layout of the Model-Driven Application. How to quickly add some colorful seasoning to your app?
Use this trick to make your App more vivid and readable – add Emojis to the forms and views.
How to work with emojis
Everybody knows Emojis, they are either loved or hated. We usually use them while texting using our mobile phones, but not everyone knows that you can use them on your computer too.
To open the Emoji panel press:
- Windows users: [Windows Logo Key] + [.] (full stop)
- Mac users: [Control]+[Command]+[SPACE] or [Globe]+[E]
Then choose the icon from the list to add it to your currently opened text application.
Customize your app with emojis
You can add Emojis while customizing your app, everywhere where you can put some text, especially for field labels and option values.

Examples
Here are some ideas about where and how you can use emojis in your app:
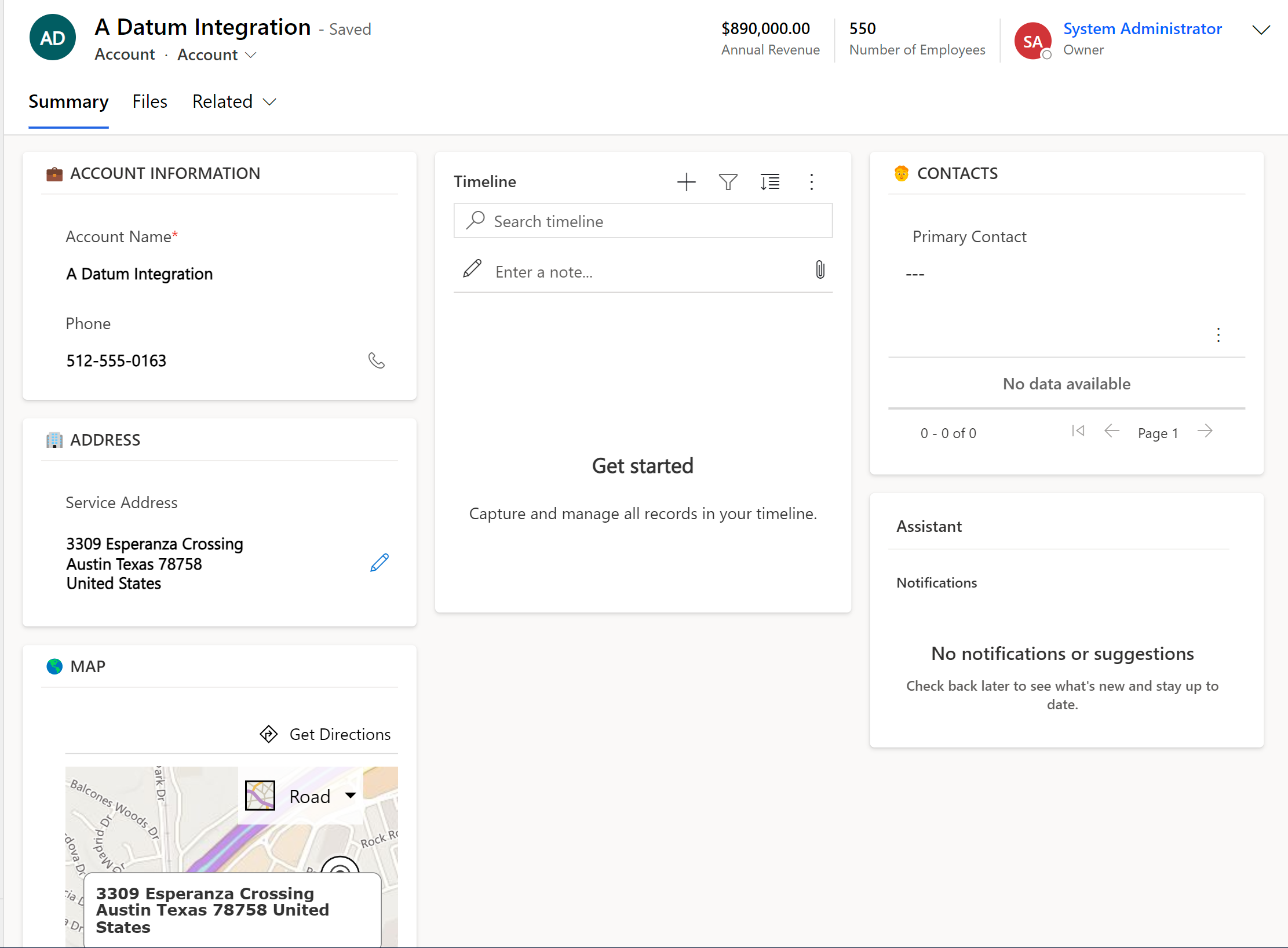
- Field icons
![]()
- Section/Subgrid icons

- Tab icons

- Picklist values

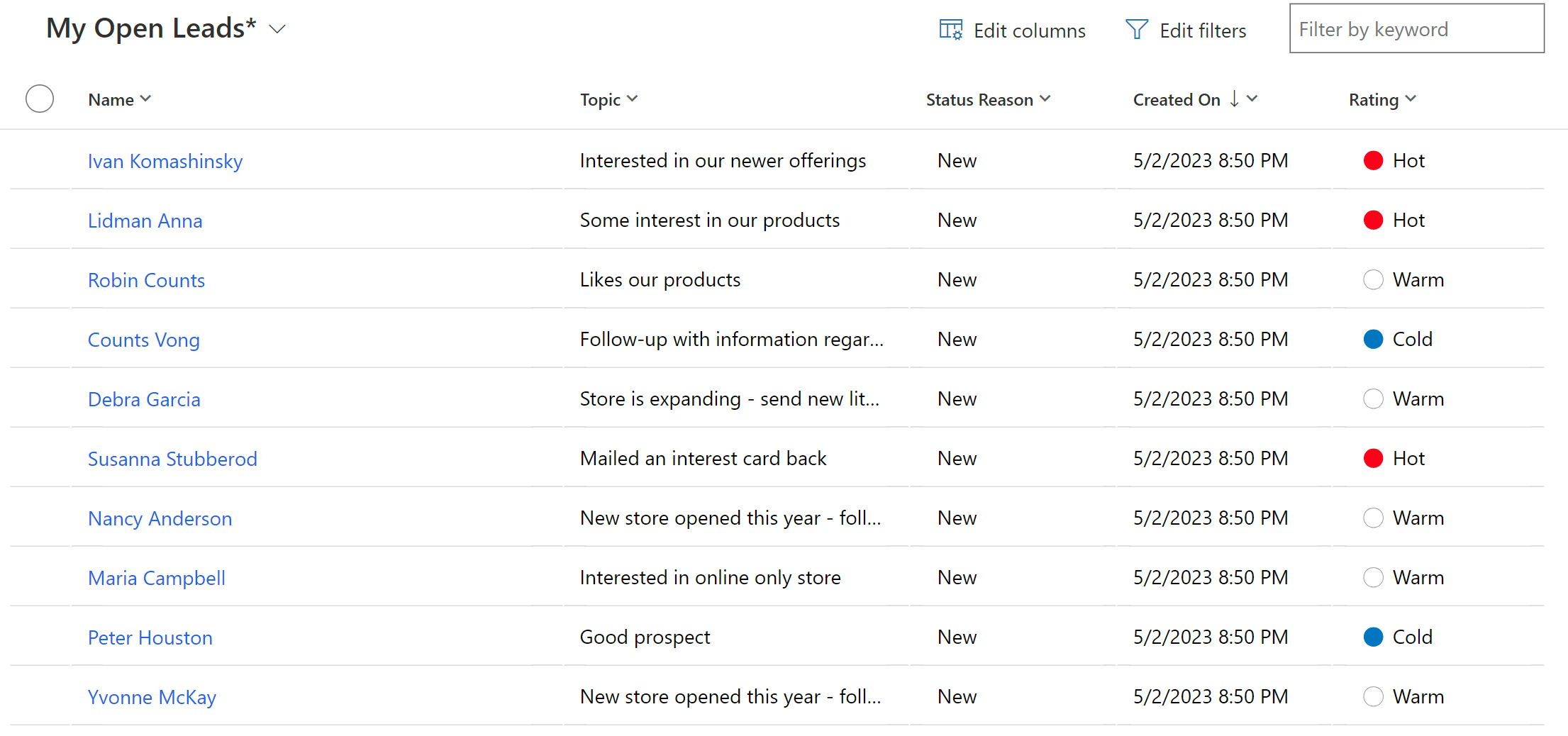
- Use emojis for records’ statuses on grids

- Use emojis for records’ color coding

Additional tips
- Emojis look different on different web browsers and operating systems. Each platform or even a single application may have a different set of glyphs. What’s more – some platforms don’t have all sets of emojis – for example, there are no national flags emojis available for Windows. If your users work on Windows and Apple environments, verify how the app looks in both systems.
- When you use the emoji as a picklist value or a field label, the emoji also shows on the views, exported Excel files, and Word/Excel templates. The emojis may look slightly different in Word/Excel than in web browsers. Take it into account during data import.

- If your application is multilanguage you must remember to include the emojis into localized labels too.
- Don’t overuse emojis – it may make your application look less serious. Well, unless it’s an app for a lemonade stand;)
- Be consistent – if you decided to use emojis in your app, try to put them on other forms for similar meanings. If there is no appropriate emoji for a specific place, use neutral ones, like colorful squares or circles.
- Keep in mind the main goal – to increase the readability of the application and make it easier to navigate, not to create a circus.
